🦉 Newsletter #33: hoy no síndrome del impostor, no toques mis datos, aceleramos los builds...
Un newsletter bimensual sobre Ruby on Rails y web.
En este episodio compartimos muchas noticias sobre Ruby On Rails, nos preocupamos sobre el uso de nuestros datos, peleamos con el síndrome del impostor, aceleramos nuestros builds, y tocamos música en el navegador…
😙 Versión en francés (version française) | 🤌 Versión en italiano (versione italiana) | 🤝 Versión en español (versión en español)
🛤️ Noticias de Ruby y Rails
Algunos artículos sobre Ruby estaban el top de Hacker News:
La guía para contribuir a Ruby ha sido actualizada
La versión 7 de Rails Tutorial por Michael Hartl ha sido publicada. Este tutorial es cómo muchos desarrolladores comenzaron con RoR, y tiene un lugar especial en nuestros corazones 💖
🤑🤑🤑 Shopify continúa invirtiendo en Ruby On Rails
Eileen M. Uchitelle pone los puntos en las i’s sobre el futuro de Ruby on Rails
Los resultados de la encuesta Planet Argon 2022 sobre el uso de Ruby on Rails
Ruby Tip 💎
or-equals a ||= bUn clásico en Ruby, no necesariamente evidente a primera vista, or-equals se usa para asignar un valor.
Si a ya tiene un valor entonces nada cambia. Pero si a no tiene un valor aún, entonces a toma el valor de b.
a || a = b
a ? a : a = b
if a then a else a = b end
a ||= nil # => nil
a ||= 0 # => 0
a ||= 2 # => 0
foo = false # => false
foo ||= true # => true
foo ||= false # => trueEn la Web 🕸️
🕵🏽♂️ Todos Tus Datos Nos Pertenecen
#Privacy #MarketingTrackers #DataCollection
Toda la información puede ser recolectada, incluso los errores cuando escribimos en la barra de búsqueda de nuestros navegadores: esta es la alarmante afirmación hecha por Lily Hay Newman. Miles de sitios web con gran tráfico recolectan incluso emails de los formularios que no han sido enviados aún. Como las cookies están desapareciendo lentamente, las compañías están buscando nuevas formas de recolectar información, y los usuarios son los que pagarán el precio.
✨ Thousands of Popular Websites See What You Type—Before You Hit Submit - Lily Hay Newman
💪 ¿Qué le Decimos al Síndrome del Impostor? Hoy No
#ImpostorSyndrom #Community
El Síndrome del Impostor, o el eterno tema de todos los newsletters de tecnología: todo el mundo habla de él, pero nadie sabe realmente cómo deshacerse de él. Rizel Scarlett, Developer Advocate, sabe que la unión hace la fuerza. Comparte recursos que la ayudaron durante su carrera y nos alerta sobre el individualismo en la industria.
✨ Can community solve imposter syndrome - Rizel Scarlett
Algo de Código 💻
🥾 Cuando el Pasto es Más Verde del Otro Lado
#Webpack #Metro #Serialization #MultiLayeredCaching #BundleSplitting #TreeShaking
Debes leer este artículo sobre el cambio de Airbnb de Webpack a Metro para su build (generación de archivos), y recuerda abrocharte el cinturón. Nos enteramos al principio que esta migración se decidió porque estaban cansados de lo lento de la recarga de la página (entre 30 segundos a 2 minutos) después del cambio de una línea. 😱 Esperemos que Metro haya mejorado eso.
✨ Faster JavaScript Builds with Metro - Rae Liu
🦉 Demasiadas Notificaciones Matan las Notificaciones
#Notifications #Pushes #Kafka #Bandit #Scala #A/Btests
Vicki Boykis escribe el excelente newsletter Normcore Tech (este es el momento en el que debes suscribirte). En su último artículo, (casi) tiene una crisis existencial por las notificaciones que recibe de Duolingo, que resultó ser una gran oportunidad para analizar (divirtiéndose) su implementación técnica y cómo fue validada con pruebas de A/B testing.
✨ Duo, the Push, and the Bandits - Vicki Boykis
🔎 Haz la Prueba
#Testing #Practice
Si hay un aspecto del desarrollo que (casi) no es estudiado por los desarrolladores en sus primeros años de carrera, es el de las pruebas. Sin embargo, ¡es importante saberlo! Así que si no te sientes lo suficientemente cómodo escribiendo pruebas, si necesitas mostrar en tu currículum que tienes algo de práctica, Em Elkan encontró pequeños proyectos listos para usar para testear CRUD, autenticación...
✨ My Top 5 Demo Apps to Practice Software Testing - Em Elkan
Fun 🎉
🎼 Música, Maestra!
#WebAudioAPI #Svelte #OpenSource #Music
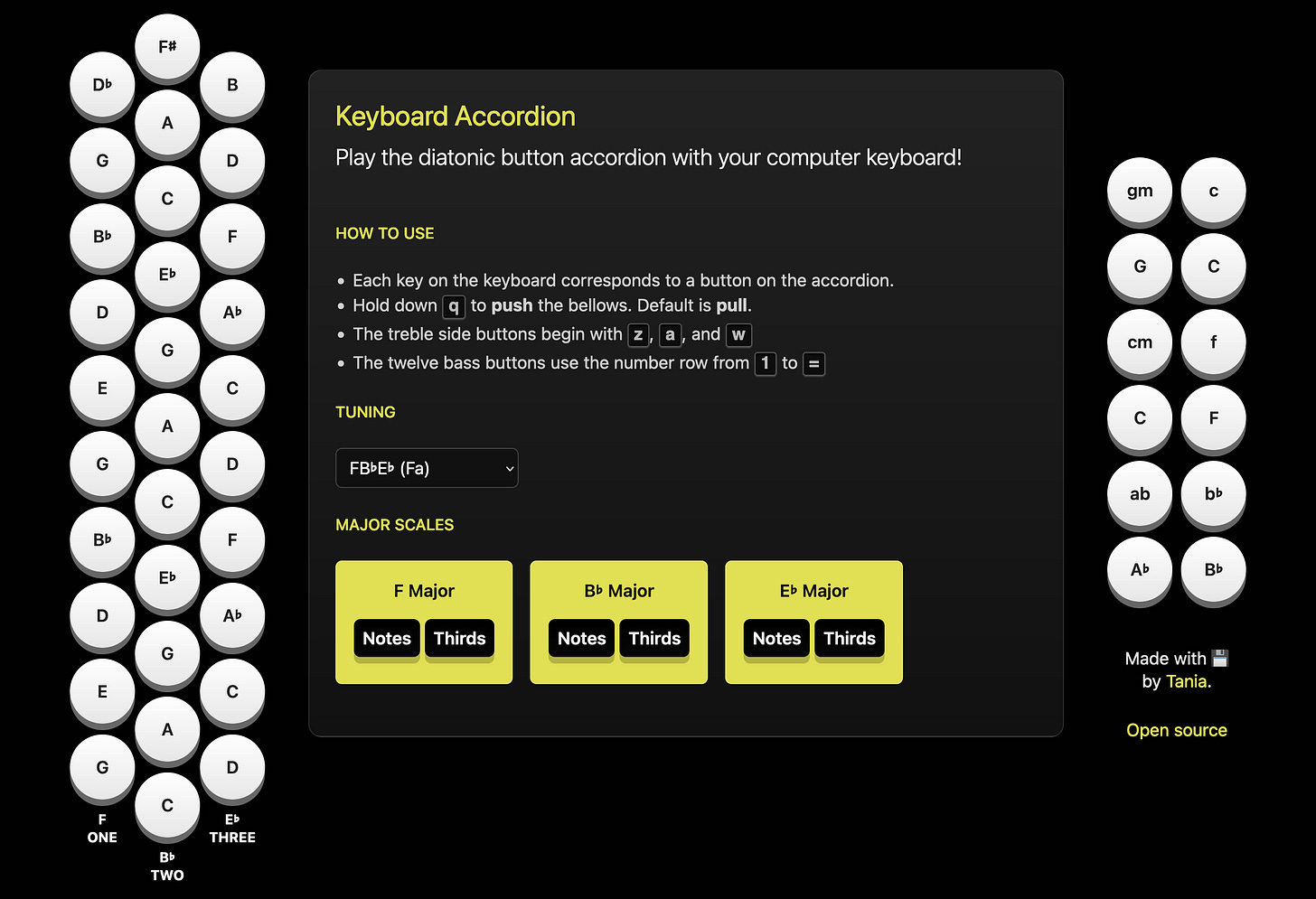
Somos súper fans de Tania Rascia que escribe muy buenos artículos y son muy educativos (sí, somos muy fans). Hace poco, empezó a aprender a tocar el acordeón y decidió construir uno en una aplicación usando Svelte y Web Audio API... y es de código abierto.
✨ Building a Musical Instrument with the Web Audio API - Tania Rascia


☕ Cómpranos un café para ayudar al newsletter 🍰 Gracias Lee Stetson, Officier Azarov, y Matthieu Varagnat por su apoyo!
✨ Únete: meet-up | twitter | website
Editores: Aurelie, Camille, Lucille y Juliette
Versión en inglés: Aurelie
Versión en italiano: Paola
Versión en español: Kattya